sharepoint designer - BoxShadow and BorderRadius do not appear in IE with Javascript and CSS? - SharePoint Stack Exchange

internet explorer - How to fix IE rendering of border-radius combined with box-shadow? - Stack Overflow

Adam Wathan on Twitter: "🔥 Ever find yourself wanting to compose two Tailwind utilities that collide, like `shadow` and `shadow-outline`? It's almost too simple, but a trick I use all the time
![css-backgrounds] The shape of box-shadow should be a circle for a box with border-radius:50% and big spread · Issue #7103 · w3c/csswg-drafts · GitHub css-backgrounds] The shape of box-shadow should be a circle for a box with border-radius:50% and big spread · Issue #7103 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/7477678/169880242-9c57cc85-7bfa-4cb8-a355-4db9dcecd17f.png)







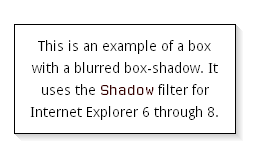
![CSS3 Box Shadow in Internet Explorer [Blur-Shadow] | Place Name Here CSS3 Box Shadow in Internet Explorer [Blur-Shadow] | Place Name Here](https://placenamehere.com/objects/blog/blur-shadow.dropshadow.png)


![CSS3 Box Shadow in Internet Explorer [Blur-Shadow] | Place Name Here CSS3 Box Shadow in Internet Explorer [Blur-Shadow] | Place Name Here](https://placenamehere.com/objects/blog/blur-shadow.solution.png)